upload image with uploadify
ตอนนี้มีเวอร์ชั่น 2.1.4 แล้วเจ้า Docs(http://www.uploadify.com/documentation/)
-----------------------------------------------------------------------------------------------
สวัสดีครับ วันนี้ผมจะมาแนะนำการใช้งาน Uploadify(Version.2.1.0)
ไม่ขอเกริ่นเกี่ยวกับที่มาที่ไปแล้วนะครับ ว่าแล้วก็เข้าเรื่องกันเลยดีกว่า
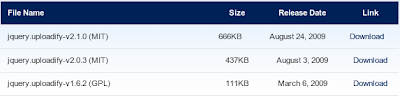
เริ่มจากไปดาวโหลดมันมาก่อนครับ
หลังจากโหลดมาเสร็จแล้วก็แตกไฟล์ออกมาจากนั้น
จับมันโยนเข้าไปใน localhost(Web server ของเรา) ได้เลยครับ
ในที่นี้เราจะไปทดสอบการทำงานใน Folder example กันครับ
ทีนี้พอเราเปิดตัว Web serverของเราขึ้นมาถ้าเห็นตามภาพด้านล่างแสดงว่ายังใช้งานไม่ได้ครับเพราะ Pathfile มันผิดเราต้องไปเซ็ตค่าให้ถูกต้องก่อน ^^
ว่าแล้วก็เปิดไฟล์ index.php ขึ้นมาเลยครับ แล้วตัดเอา /example/ ออกซะ
พอหลังจาก save และ refresh หน้าใหม่ปุ่ม Browse จะต้องขึ้นตามภาพด้านล่างนี้ครับ
แต่ขั้นตอนของเรายังไม่จบแค่นี้ครับ เรายังต้องแต่งปรุงเสริมแต่งกันอีกสักหน่อย
โดยเริ่มจากเพิ่ม <a href="javascript:$('#uploadify').uploadifyUpload();">Upload Files</a>
เป็น Link เอาไว้อัพโหลดไฟล์โดยใส่เข้าไปก่อนหน้า Link Cancel upload ครับ
จากนั้นก็ปรับคำสั่งของ uploadify อีกนิดหน่อยครับโดยปรับ
auto เป็น false
multi เป็น true (อันนี้ไม่แน่ใจว่า default เป็นงี้อ๊ะป่ะ... 5 5 5 5 5 )
หลังจากแก้เสร็จก็ลอง refresh อีกรอบครับแล้วลองอัพโหลดไฟล์ดู
ตัวไฟล์จะไปอยู่ใน Folder อัพโหลดครับ
การทดลองเล่นของเราในเอ็นทรี่นี้ก็ลงเอยเพียงเท่านี้จ้า
ใครใจร้อนก็ไปอ่านแมนนวลของ uploadify ได้เลยนะครับในนั้นมีอธิบายไว้ค่อนข้างละเอียด
ถ้าดันทะลึ่งอ่านไม่ออกก็เอาไปแปลใน Google Translate ดูครับ ^^
คงจะช่วยได้ไม่มากก็น้อย
แต่ที่แน่ๆ uploadify ของเรายังไม่จบแค่นี้ครับ เดี๋ยวมีงานหน้ามาเขียนต่ออีก อิคึอิคึ
-----------------------------------------------------------------------------------------------
สวัสดีครับ วันนี้ผมจะมาแนะนำการใช้งาน Uploadify(Version.2.1.0)
ไม่ขอเกริ่นเกี่ยวกับที่มาที่ไปแล้วนะครับ ว่าแล้วก็เข้าเรื่องกันเลยดีกว่า
เริ่มจากไปดาวโหลดมันมาก่อนครับ
หลังจากโหลดมาเสร็จแล้วก็แตกไฟล์ออกมาจากนั้น
จับมันโยนเข้าไปใน localhost(Web server ของเรา) ได้เลยครับ
ในที่นี้เราจะไปทดสอบการทำงานใน Folder example กันครับ
ทีนี้พอเราเปิดตัว Web serverของเราขึ้นมาถ้าเห็นตามภาพด้านล่างแสดงว่ายังใช้งานไม่ได้ครับเพราะ Pathfile มันผิดเราต้องไปเซ็ตค่าให้ถูกต้องก่อน ^^
ว่าแล้วก็เปิดไฟล์ index.php ขึ้นมาเลยครับ แล้วตัดเอา /example/ ออกซะ
พอหลังจาก save และ refresh หน้าใหม่ปุ่ม Browse จะต้องขึ้นตามภาพด้านล่างนี้ครับ
แต่ขั้นตอนของเรายังไม่จบแค่นี้ครับ เรายังต้องแต่งปรุงเสริมแต่งกันอีกสักหน่อย
โดยเริ่มจากเพิ่ม <a href="javascript:$('#uploadify').uploadifyUpload();">Upload Files</a>
เป็น Link เอาไว้อัพโหลดไฟล์โดยใส่เข้าไปก่อนหน้า Link Cancel upload ครับ
จากนั้นก็ปรับคำสั่งของ uploadify อีกนิดหน่อยครับโดยปรับ
auto เป็น false
multi เป็น true (อันนี้ไม่แน่ใจว่า default เป็นงี้อ๊ะป่ะ... 5 5 5 5 5 )
หลังจากแก้เสร็จก็ลอง refresh อีกรอบครับแล้วลองอัพโหลดไฟล์ดู
ตัวไฟล์จะไปอยู่ใน Folder อัพโหลดครับ
การทดลองเล่นของเราในเอ็นทรี่นี้ก็ลงเอยเพียงเท่านี้จ้า
ใครใจร้อนก็ไปอ่านแมนนวลของ uploadify ได้เลยนะครับในนั้นมีอธิบายไว้ค่อนข้างละเอียด
ถ้าดันทะลึ่งอ่านไม่ออกก็เอาไปแปลใน Google Translate ดูครับ ^^
คงจะช่วยได้ไม่มากก็น้อย
แต่ที่แน่ๆ uploadify ของเรายังไม่จบแค่นี้ครับ เดี๋ยวมีงานหน้ามาเขียนต่ออีก อิคึอิคึ











Comments
Post a Comment